Updated Jun 14, 2021
Spacing
FOUNDATIONS
Intentional spacing adds uniformity and rhythm to visual design.
Intentional spacing adds uniformity and rhythm to visual design, creating a more predictable and serviceable experience for users.
Applying Space Values
Spacing tokens make it easy to configure a component's padding, margin, or position. Instead of setting these properties in pixels or rems, using spacing tokens ensures consistency and minimizes mistakes.
Spacing Tokens
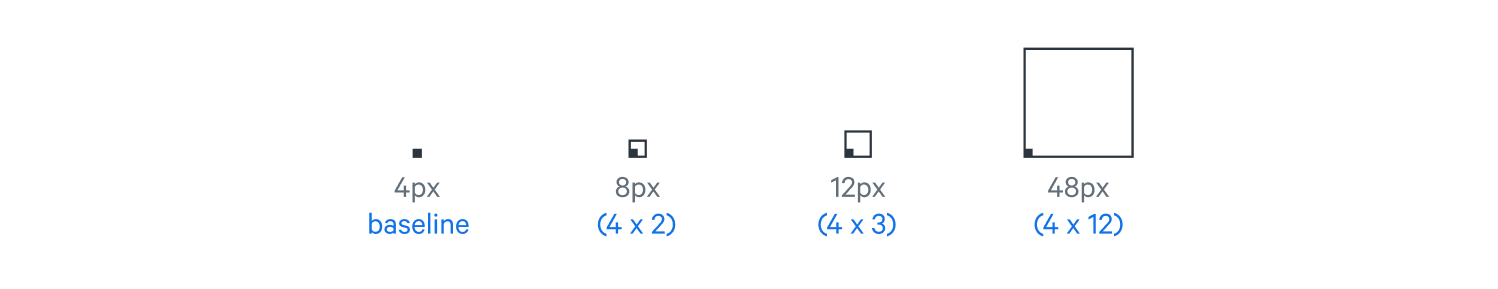
Matchbox operates on a 4px baseline scale where each token variant is a multiple of the baseline; spacing larger than the 800 token is a multiple of 16px.

Code Format
| Example | Token | Pixel | Rem | Code |
|---|---|---|---|---|
| Spacing 0 | ||||
| Spacing 100 | ||||
| Spacing 200 | ||||
| Spacing 300 | ||||
| Spacing 400 | ||||
| Spacing 450 | ||||
| Spacing 500 | ||||
| Spacing 550 | ||||
| Spacing 600 | ||||
| Spacing 650 | ||||
| Spacing 700 | ||||
| Spacing 750 | ||||
| Spacing 800 | ||||
| Spacing 850 | ||||
| Spacing 900 |