Filtering
Filtering is used to include, exclude, or segment data displayed in a UI
Types of Filtering
There are different types of filtering selection methods for different situations. To find the best method, think about how the user would narrow down the data they are looking at.
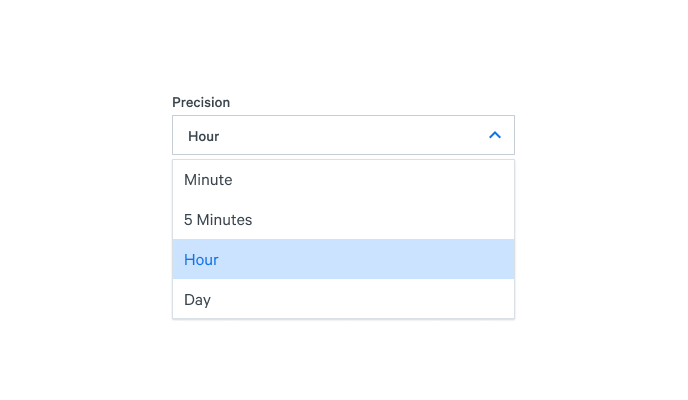
Single Selection Filters
Use a single filter when the user can only choose one attribute to narrow down results. This filtering method behaves like a radio button group. There are many different ways to use single selection filters. The UI element to display depends on the number of options available for selection.
Examples
- Select or Listbox dropdown
- Radio button group
- Single selection typeahead

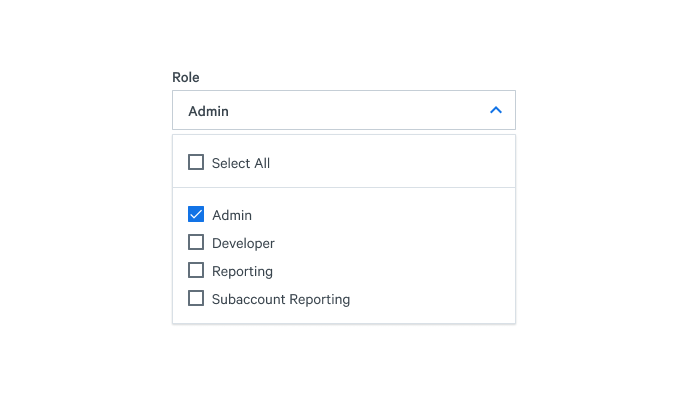
Multiple Selection Filters
Use multiple selection filters when the user can choose multiple attributes to narrow down results. This filtering method behaves like a checkbox group. Matchbox supports two ways of displaying multiple selection filters:
Examples
- Checkbox group
- Multiple-selection typeahead

Batch Updates
Use batch update filters to apply several filters at the end of selection. In most cases, filters should be applied immediately as soon as a filter is interacted with, but in certain situations, delaying filter application may be best. Typically, batch updates are used when the filter selection process is long, or API response times are slow.