Messaging
Messaging describes UI elements that communicate important information to users
Overview
Messaging uses various types of alerts and notifications to inform users of important and relevant information. They are frequently used to focus the user’s attention or provide immediate feedback following a user’s action.
Types of Messaging
Choosing the appropriate message type depends on the context of the message and whether it is initiated by a user’s action or by the application.
Type | Usage |
A user-initiated message for real-time or immediate feedback of an action the user has taken | |
Large Banner | An application-initiated message for general information not focused on a single task |
Small Banner | An application-initiated message for localized information regarding a single task |
A disruptive message used for critical information that requires user action. See Modal patterns for more usage information. |

Tone and Status
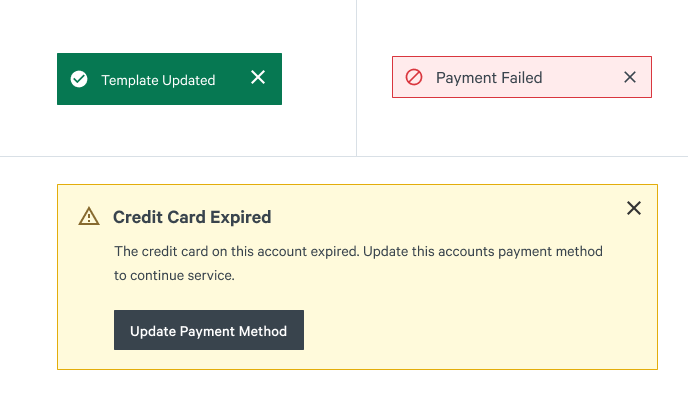
All messages convey tone and status which is represented through iconography and color.
Tone | Usage | Example |
Informational | Provides additional information, or communicates that a task or operation is pending | Processing |
Success or Positive | Confirms a task or operation has completed | Domain verification complete |
Warning | Presents information or issues that require user-action | Verify your email address to continue |
Error or Negative | Indicates a failure to complete a task or operation | Upload Failed |
Promotional | Represents information that is promotional in nature. | Upgrade Now |